
Tout savoir sur le User Flow : un incontournable pour une stratégie UX performante
Tout savoir sur le User Flow : un incontournable pour une stratégie UX performante
La création d’un projet web passe par bon nombre d’étapes. En effet, dans le respect d’un workflow défini (processus de travail établi étape par étape), la construction d’un User Flow est une étape essentielle dans le processus de création d’un projet web.
Un User Flow, qu’est-ce que c’est ?
Lorsque l’on parle de User Flow, on parle d’utilisateur avant tout.
Le User Flow correspond à la représentation visuelle du parcours utilisateur d’un site web ou d’une application. Car oui, le terme “parcours utilisateur” s’emploie lorsque l’on décrit une série d’actions qui nous amène à naviguer sur une interface digitale. De l’observation, la navigation, à l’interaction, le parcours utilisateur permet à chacun de pouvoir visiter une interface de manière ergonomique et fluide.
En effet, pour créer un projet web complet, il est nécessaire de représenter chaque action que l’utilisateur réalise (consciemment ou non), que ce soit du point d’entrée (page d’accueil) à l’action finale (validation d’un panier sur un site e-commerce par exemple).
Mais tout ceci se fait de manière instinctive, voire de manière inconsciente.
Alors, comment traduire ce que nous faisons tous chaque jour, visuellement ?
En tant qu’utilisateur et personne naviguant sur Internet, on peut être confronté à différents types de User Flow.
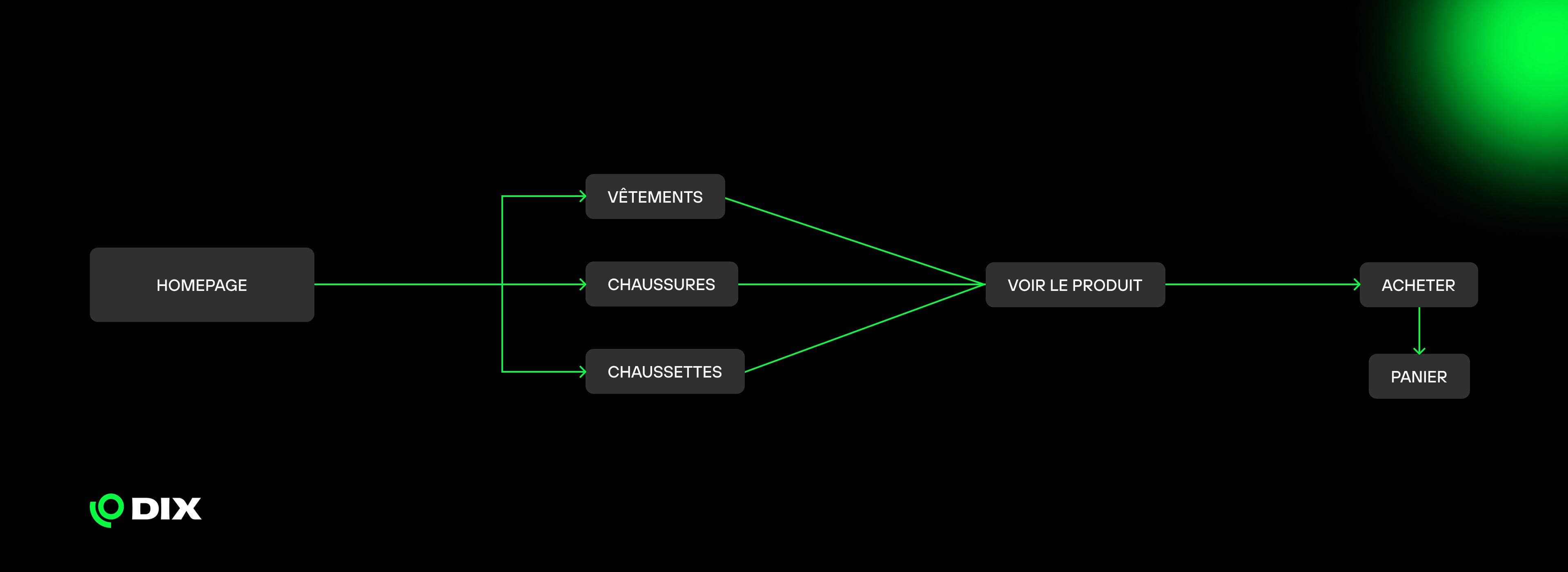
Imaginons qu’un utilisateur soit attiré par un produit mis en avant sur un site dès son arrivée. Ce dernier clique sur un bouton tel que “voir le produit” ou “acheter”, ce qui le redirige vers la page dédiée au produit. Depuis cette page, une nouvelle action le conduit au panier, afin qu’il puisse procéder à la finalisation de son achat.
Ce flux illustre de manière visuelle le parcours de l'utilisateur (UX Design), en montrant comment chaque étape (la page d’accueil, la fiche produit et le panier) est interconnectée par des actions spécifiques, facilitant ainsi la réalisation d’un objectif précis, comme l’achat d’un produit dans ce cas.

Ce cas d’User Flow est une version plutôt simplifiée. Lorsqu’on en construit un pour créer un projet web, chaque détail, chaque action, chaque interaction compte. Il est important de savoir où est-ce que l’utilisateur sera dirigé et redirigé à n’importe quel endroit et action qu’il engendre sur le site, pour but de le rendre actif le plus longtemps possible dessus.
Cet outil est un indispensable pour éviter de perdre l’utilisateur lors de son parcours et ainsi, éviter un taux de rebond conséquent.
Pourquoi l’utiliser ?
L’User Flow doit être utilisé pour schématiser un parcours précis qui inclut chaque action et interaction que l’utilisateur doit être amené à faire lors de sa visite sur le site. Il s’intègre dans la démarche d’une amélioration de l’expérience utilisateur (UX), partie intégrante d’un design thinking efficace.
Dans quel cas l’utiliser ?
- Construire le parcours utilisateur d’un projet web en lancement
En tant que développeur et concepteur, pour mieux comprendre son projet, il est nécessaire d’en connaître les fonctionnalités. L’User Flow n’est pas seulement à destination de la cible qui est préalablement définie, il est également important pour ceux qui le construisent.
Cette phase de conception s’inscrit en tant que support pour les développeurs afin de délimiter un parcours logique que les utilisateurs doivent emprunter. Elle permet d’analyser, de comprendre, mais aussi de prévoir les éventuelles zones d’ombres et potentiels problèmes à vérifier avant le lancement du projet.
En somme, l’User Flow représente un pont entre les UI/UX designers et les développeurs pour mieux comprendre, se comprendre et pouvoir collaborer. Il est à la fois un outil à utiliser pendant la phase de conception, la phase de test et durant la phase d’amélioration. Avant, pendant et après, il est indispensable dans l’entièreté de la construction d’un projet web pour identifier les problèmes, les traiter à temps et pour apporter un produit performant et à la hauteur des besoins du client.
- Optimiser les interfaces existantes
L’User Flow s’intègre parfaitement aux démarches d’optimisation de plateformes existantes. En effet, il permet d’obtenir une meilleure version d’une interface déjà lancée afin qu’elle soit plus performante, plus fluide, et plus adaptée aux utilisateurs que la précédente. Il s’inscrit dans une approche correctrice afin de corriger les bugs éventuels pour améliorer les fonctionnalités du projet ou bien en ajouter de nouvelles qui compléteront celles déjà mises en place, cette fois-ci dans une approche novatrice.
- Collaborer de manière significative
C’est un outil collaboratif très efficace pour pouvoir communiquer entre différents services associés aux projets web, notamment entre les équipes de développement et les équipes de conception. Son but principal est d’être compris et acquis par l’ensemble des acteurs du projet.
Comment construire son User Flow ?
Il n’y a pas de trame précise pour construire son User Flow, chaque entité est libre de le présenter comme elle l’entend. Il doit simplement représenter un schéma graphique, reprenant l’ensemble des fonctionnalités et des pages d’un projet web. Celles-ci, toutes reliées entre elles comme une boucle infinie.
Il peut être exprimé en diagramme de flux, tableaux, schéma de navigation…
Pour finir, l’User Flow est un outil de travail collaboratif et stratégique. Il permet de comprendre et d’être compris dans un projet aussi complexe que sont les projets web. Il fait partie intégrante à réaliser dans les étapes d’un workflow. Sans User Flow, on peut être confronté à une perte de temps considérable lors d’un lancement de projet ou à des erreurs qui peuvent contraindre les utilisateurs pour qui le projet était destiné. L’important est d'accompagner l’utilisateur où qu’il soit, pour garantir un service conséquent.





















